chrome插件
介绍
官网的介绍地址
有时,您可能无法在 Chrome 应用商店中找到满足用户需求的应用或扩展程序。如果出现这种情况,您可以创建自定义应用或扩展程序,供用户添加到 ChromeOS 设备或 Chrome 浏览器中。例如,管理员可以在用户的 Chrome 设备上自动安装与人力资源系统关联的自定义书签应用。
我常用的插件
我常用的插件

chrome插件开发
当插件市场里面的插件无法解决我们的问题的时候,可以尝试自己开发chrome插件,下面是官方给出的hellow word插件开发教程。
通过构建您的首个 Hello World 扩展程序,了解 Chrome 扩展程序开发的基础知识。
概览
您将创建一个“Hello World”示例,在本地加载扩展程序,查找日志,并探索其他推荐的扩展程序。
Hello World
当用户点击扩展程序工具栏图标时,此扩展程序会显示“Hello Extensions”。

首先,新建一个目录来存储您的扩展程序文件。如果您愿意,也可以从 GitHub 下载完整的源代码。
接下来,在此目录中创建一个名为 manifest.json 的新文件。此 JSON 文件描述了扩展程序的功能和配置。例如,大多数清单文件包含一个 "action" 键,用于声明 Chrome 应用作扩展程序的操作图标的图片,以及当用户点击扩展程序的操作图标时在弹出式窗口中显示的 HTML 页面。
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}将该图标下载到您的目录中,并务必更改其名称,以便与 "default_icon" 键中的内容保持一致。
对于弹出式窗口,创建一个名为 hello.html 的文件,并添加以下代码:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>现在,当用户点击扩展程序的操作图标(工具栏图标)时,此扩展程序会显示一个弹出式窗口。您可以在 Chrome 中对其进行测试,方法是在本地加载它。请确保所有文件均已保存。
加载已解压的扩展程序
如需在开发者模式下加载已解压的扩展程序,请执行以下操作:
-
在新标签页中输入
chrome://extensions,前往“扩展程序”页面。(按照设计,chrome://网址是不可链接的。)- 或者,您也可以点击“扩展程序”菜单谜题按钮,然后选择菜单底部的管理扩展程序。
- 或者,点击 Chrome 菜单,将光标悬停在更多工具上,然后选择扩展程序。
-
点击开发者模式旁边的切换开关以启用开发者模式。
-
点击 Load unpacked(加载解压缩)按钮,然后选择扩展程序目录。

搞定!该扩展程序已成功安装。如果清单中未包含扩展程序图标,系统将为扩展程序创建一个通用图标。
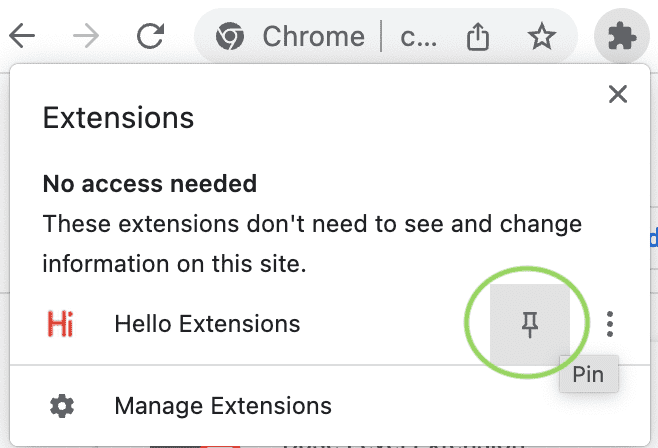
固定扩展程序
默认情况下,在本地加载扩展程序时,它会显示在扩展程序菜单(![]()
) 中。将扩展程序固定到工具栏,以便在开发过程中快速访问扩展程序。

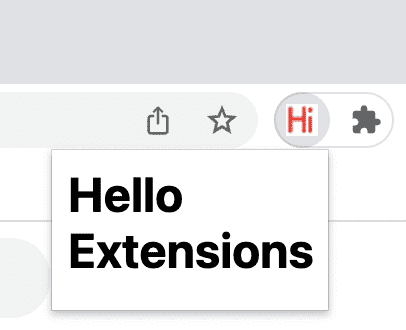
点击扩展程序的操作图标(工具栏图标);您应该会看到一个弹出式窗口。

重新加载扩展程序
返回代码,在清单中将扩展程序的名称更改为“Hello Extensions of the world!”。
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}保存文件后,要在浏览器中看到此更改,您还需要刷新扩展程序。前往“扩展程序”页面,然后点击开启/关闭切换开关旁边的刷新图标:

何时重新加载扩展程序
下表显示了需要重新加载哪些组件才能看到更改:
| 扩展程序组件 | 需要重新加载扩展程序 |
|---|---|
| 清单 | 是 |
| Service Worker | 是 |
| 内容脚本 | 是(以及托管网页) |
| 弹出式窗口 | 否 |
| 选项页面 | 否 |
| 其他扩展程序 HTML 网页 | 否 |
查找控制台日志和错误
控制台日志
在开发期间,您可以通过访问浏览器控制台日志来调试代码。在本例中,我们将找到该弹出式窗口的日志。首先,向 hello.html 添加脚本标记。
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>创建一个 popup.js 文件,并添加以下代码。
console.log("This is a popup!")要在控制台中查看这条消息的记录,请按以下步骤操作:
-
打开弹出式窗口。
-
右键点击弹出式窗口。
-
选择检查。

-
在 DevTools 中,前往控制台面板。

错误日志
现在我们取消一下该扩展程序。为此,我们可以移除 popup.js 中的右引号:
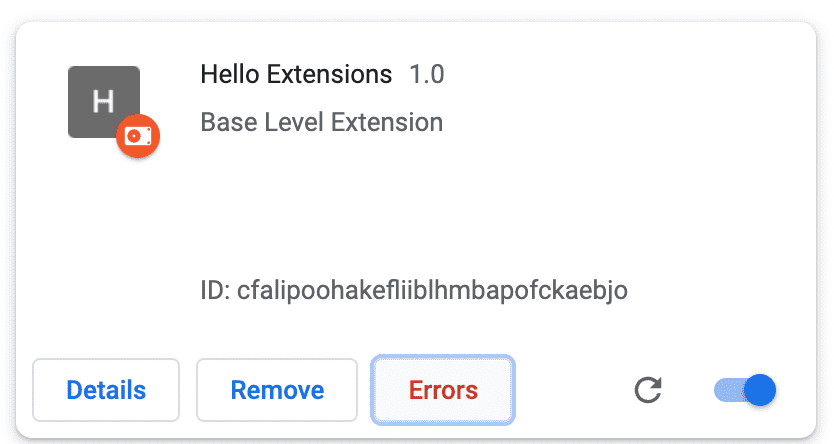
console.log("This is a popup!) // ❌ broken code前往“扩展程序”页面并打开弹出式窗口。系统会显示错误按钮。

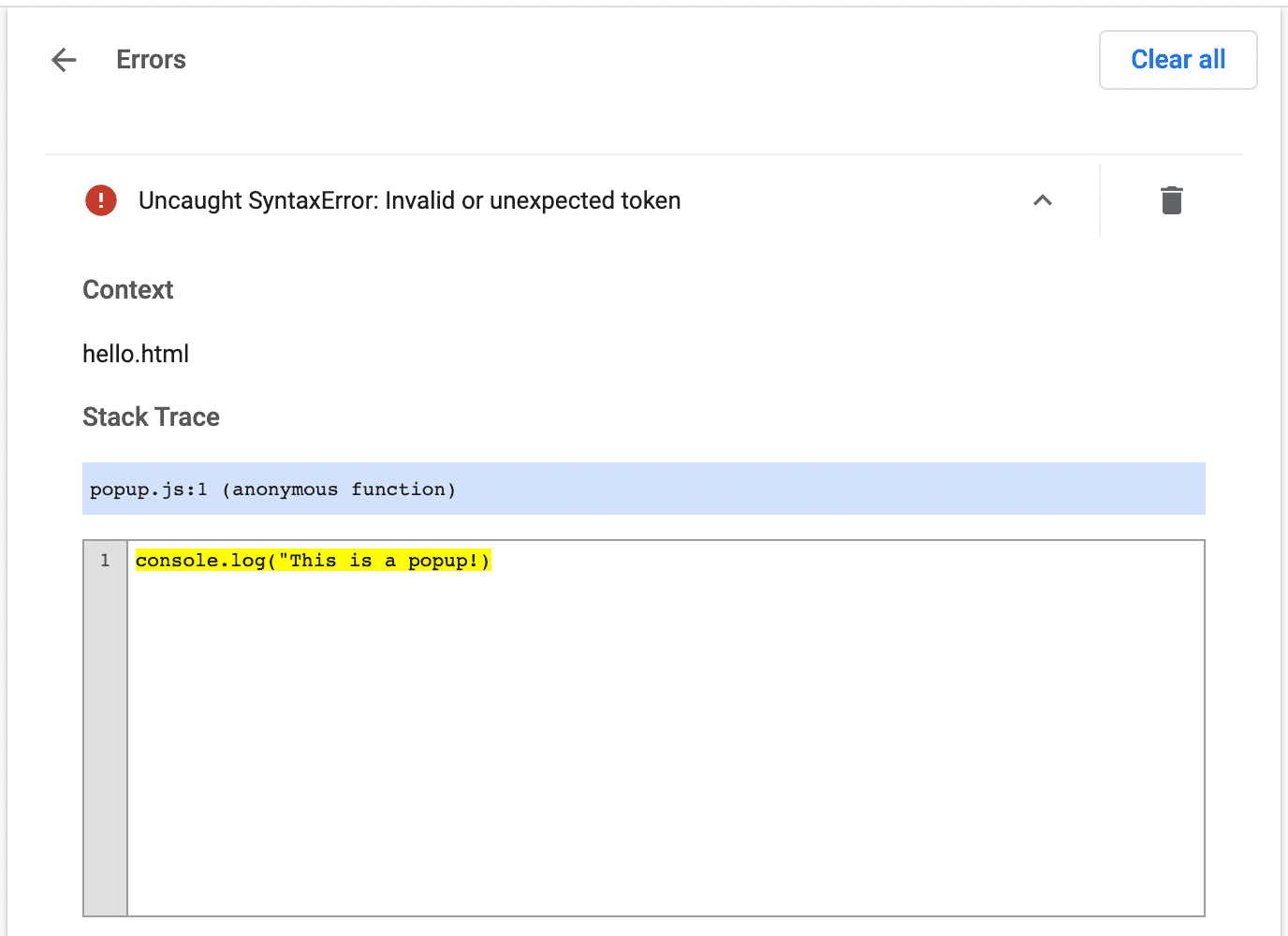
点击错误按钮,详细了解错误:

如需详细了解如何调试 Service Worker、选项页面和内容脚本,请参阅调试扩展程序。
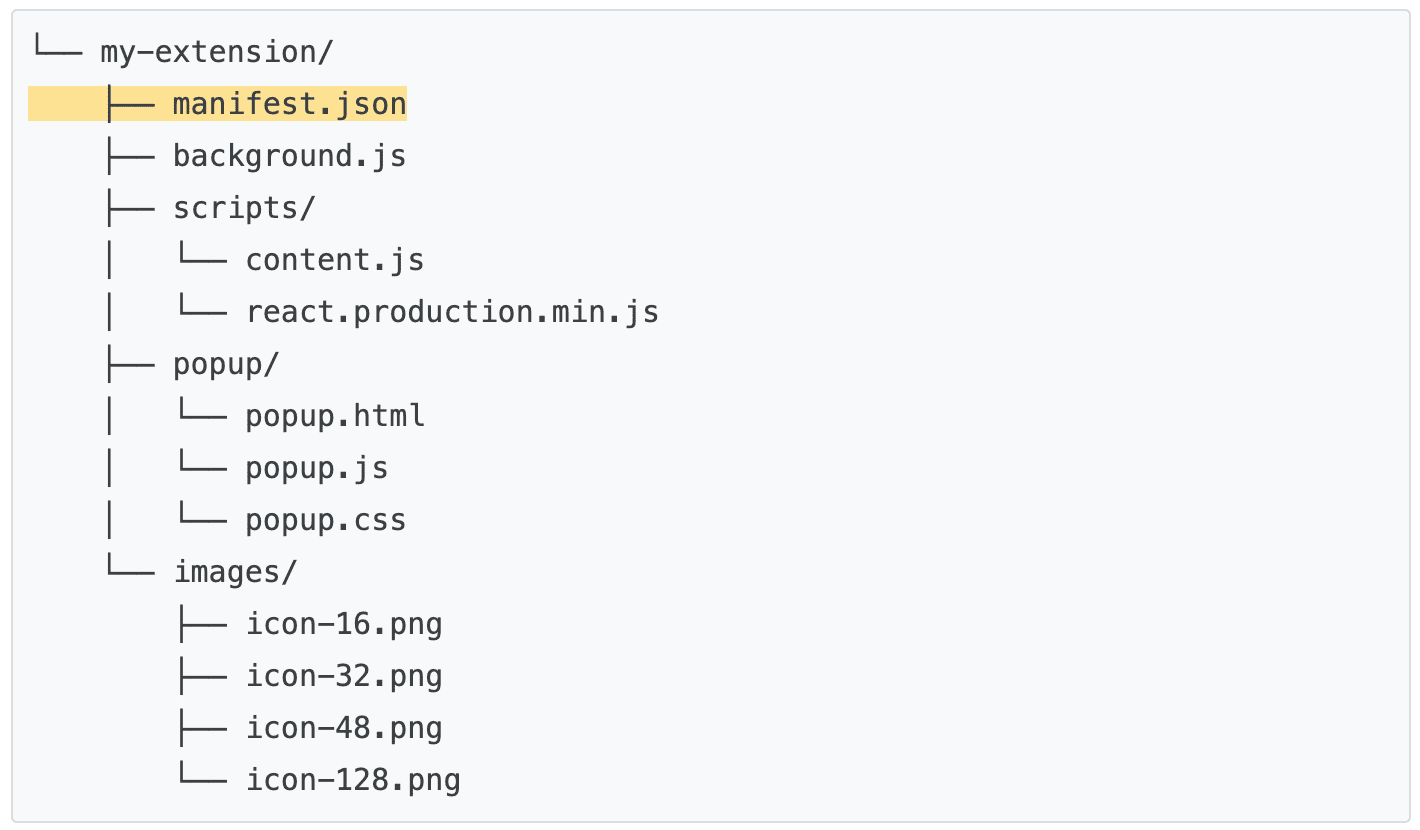
构建扩展程序项目
您可以通过多种方式构建扩展程序项目;不过,唯一的前提条件是将 manifest.json 文件放在扩展程序的根目录中,如以下示例所示:

chrome开发者工具
DevTools官方文档
Chrome DevTools中文手册
Chrome 开发者工具是一套直接内置于 Google Chrome 浏览器的 Web 开发者工具。借助开发者工具,您可以即时修改页面并快速诊断问题,从而更快地构建更好的网站。
-
谷歌浏览器控制台打印完整对象
谷歌浏览器可以通过console.log方法打印出对象信息,但是有的时候对象比较深,会出现
...,我现在想将这个对象直接复制出来在js代码中直接使用这个对象,经过查阅发现一个方法我们可以使用谷歌控制台的copy函数 copy(temp1)这时候ctr+V 就可以复制下来了
开发者工具提供了一些用于从控制台访问 DOM 节点或获取对它们的 JavaScript 引用的快捷方式。
-
使用 $0 引用当前选定的节点
-
检查节点时,节点旁边的
== $0文本表示您可以在控制台中使用变量$0引用此节点。
输入$0,然后按 Enter 键。该表达式的结果显示$0的计算结果为<li>The Left Hand of Darkness</li>。


